7. 网络应用开发入门
作者:aFlyBird0
我本来写了一大堆客套话,诸如各位 “恭喜各位看到这里”、“本章节多么多么有趣、干货、面向就业”。然后全部删掉,决定采用结构化的写作方式来写。
章节题目解释
- 何为 Web:可以狭义地理解为「前端」+「后端」
- 何为开发:明确产品需求,写代码,调试代码,部署项目,写项目文档,维护项目
- 何为入门:不知道要马上学会,而是知道 Web 开发是什么,以及如何去学
前端?后端?
行业背景
前端开发和后端开发可以说是 2023 年以前,计算机学生就业最广泛的方向(当然工资也不低)
- 为什么前后端就业最广泛?因为需求决定了供给。
我们接触互联网,直接使用最多的是什么?—— 软件
同样,我们可以狭义地把大部分软件开发理解为:「软件」(程序员需要做的部分)=「前端」+「后端」
所以大部分计算机学生毕业,都是为公司的具体的业务,开发对应的手机 APP、网站、电脑软件。
- 为什么说是 2023 年以前?
本文写于 2023 年 4 月,2023 年以来,AI(ChatGPT、Copilot、MidJourney)正在颠覆每个领域。可能在不远的将来,大部分的前后端开发,都能通过 AI 自动生成 99% 的代码,然后人工审核、校对、修改剩下的 1%。
步入正题 - 何为前后端 - 通俗认识
前端
前端可以狭义地理解为,一个软件中看得到的部分。比如网页上的文字图片、各种花里胡哨的样式、以及交互操作。广义上来说,大家用的各种 APP、电脑上的应用程序,用户界面的部分都是前端干的活。
后端
相对于前端,后端当然是「看不见的部分」。
为什么有前端?因为光有后端是不行的哈哈哈。
举个例子,网上有很多软件都可以修改支付宝上的「余额」,如果只有 APP 表面,即前端,那不是人均黑客,人均首富?
所以一个软件的关键数据,肯定不是在用户侧(即前端)的。需要有这么一个东西,来存储数据(存储数据的地方叫数据库),来解析用户的请求,这就是后端。
例子
举个详细的例子,购物软件上点了下单并支付,这时候前端就会发送一个网络请求,告诉后端:用户某某某,买了什么东西,价格和数量是多少,收货地址是多少。。。
后端收到了信息,先解析,然后修改数据库中存储的关键信息,比如新建一个订单信息,把商品的数量 -1 等等,再把下单的结果告诉给前端。前端收到信息后,就会渲染页面,提示「下单成功」!
深入 - 何为前后端 - 技术剖析
在了解了前后端的宏观概念后,我们继续来感受一下背后的技术细节吧!
你可以把本段内容当成一个前后端学习的「骨架」、「全局地图」,在看后面的前后端具体技术细节时,就能通过本段把零散的知识点串起来,激活「全局地图」中的一个个模块。
干讲技术细节实在太无趣了,我们直接上手实战吧!
不要怕,我「实战」,你「感谢」就行!
📌
假设我们要做一个「留言板」
2.3.1 明确需求
开发程序前(无论是自己独立开发、还是以后工作),一定要先明确需求。
正式的需求定义很复杂,而且计算机有门课专门会教(《软件工程》)。
我们这里就来个极简版吧:
- 最终形态是网站(用户访问 https://message.hdu-cs.wiki 就能参与留言,这个网站是虚构的 不存在哦~)。
- 留言的时候需要填写昵称(不需要注册)、留言内容(只支持纯文字)。
2.3.2 前端
想知道前端需要用到什么技术,就来看看前端到底需要解决什么问题吧!
- 页面渲染
无论是做网页,还是做 APP 界面,都得「画」出界面。
比如控制留言的字体、大小、颜色,边框、动画、特效。
要在不同的软件载体上「作画」,需要不同的编程语言 / 技术,比如网页需要 html+css,安卓 APP 需要 Android(Java),IOS 软件是 Swift。
(拓展:还有一些技术能够做到跨平台,比如通过某种技术把浏览器包装成一个 APP,就能只出同时支持浏览器和 APP 的前端;比如创建新的第三方前端框架,能把程序员写的代码转换成原生的 IOS、安卓 APP)
- 用户交互
如何实现 “点击「留言」按钮,系统自动提交留言”?或者当用户点击按钮的时候,检测一下用户输入的内容是不是空。
同样,为了实现交互,不同的载体需要的编程语言也是不一样的。比如网页,需要的是 JavaScript(简称 JS)。
2.3.3 后端
我们在前端部分,已经实现了展示页面、处理提交动作。
Q:但,只有前端行不行呢?
A:当然不行!如果只有前端,那么 A 用户在浏览器中提交的留言,怎么才能发送到 B 的浏览器里呢?
Q:可以直接把留言信息直接发送到 B 的浏览器里吗?
A:理论上可以。但一般不会这么做(除了一些实时的网络聊天室可能会这么做)。想象一下,如果这么做,就需要 A 留言的时候,B 的浏览器一定是打开的,那还叫「留言」吗?以及,A 怎么知道 B 的浏览器的「网络地址」?即使上面的问题都解决了,那么 C 如果在后期加入,是不是完全看不到以前的消息了?哪怕上面的问题又都解决了,可数据都是存在用户自己的浏览器里,如何防止被篡改?(类比前面的支付宝的例子)
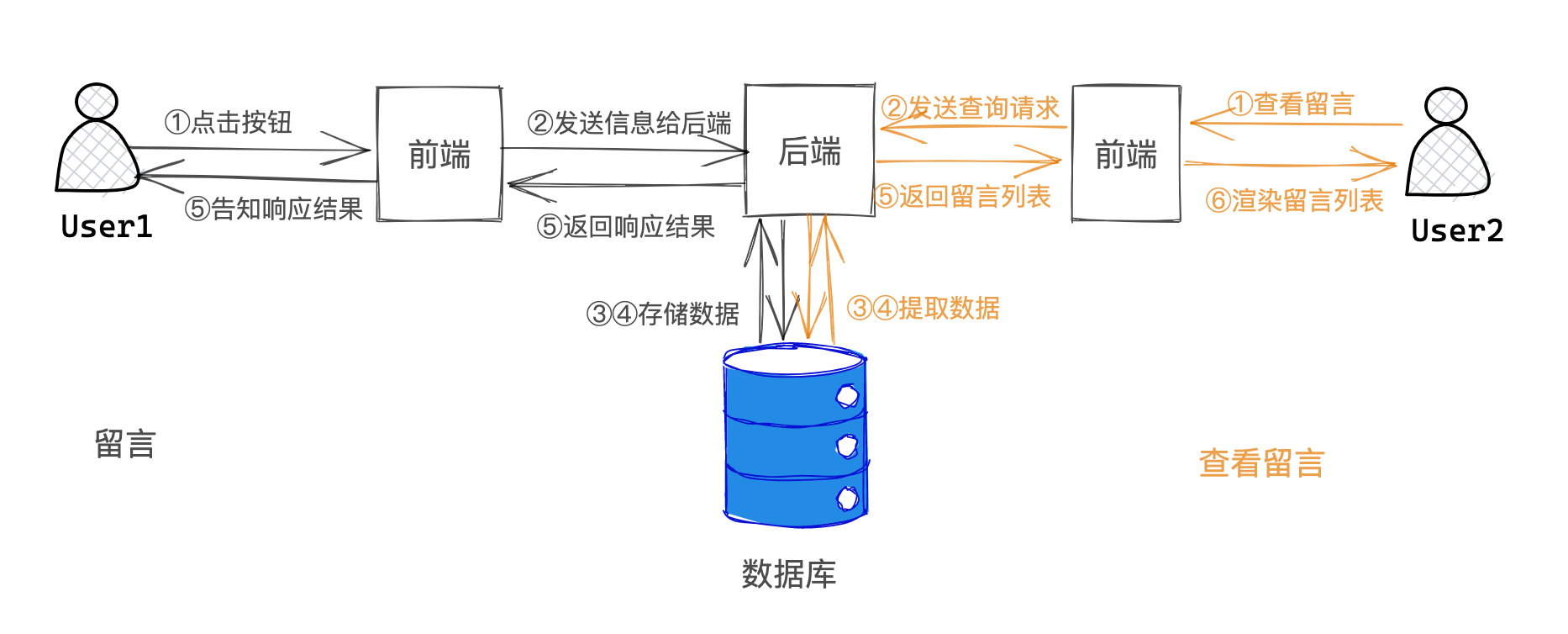
登登登,后端登场!

解释一下:
- 黑色的线条代表「留言」时发生的一系列事情,橙色的线条代表「查看留言」时发生的事情
- 留言:用户 1 和前端交互,把留言的信息发送给后端,后端收到消息后,解析消息,并把数据存到数据库里。然后把结果反馈给用户。
- 查看留言:用户 2 想查看留言的时候,向后端发起一个获取信息的请求,后端把信息从数据库拿出来,给前端,前端渲染后展示给用户。
- 后端只有一份,前端有 n 份(比如每个浏览器一份,每个 app 一份)
2.3.4 前后端交互
那么前后端之间又是怎么交互的呢?
无论是最古老的飞鸽传书,还是现在的打电话,传输消息都有这样几个参与的角色:
- 沟通双方
- 沟通介质
- 沟通协议
如果是飞鸽传书,那么介质是鸽子,协议就是中文。
如果是前后端交互,那么介质就是互联网(有线、无线、服务器),协议就相对抽象一些,比如如何把信息编码、转换成电信号等等。关键词:HTTP 协议、JSON、计算机网络。
2.3.5 后续
其实开发一个程序,除了前面提到的明确需求、写代码,还有很多后续的步骤:
- 测试
- 如果程序出现了 bug,调试程序
- 没问题之后需要把写好的后端部署到服务器上。即放到一个互联网公网能访问的地方,给出前端地址(也就是 https://message.hdu-cs.wiki)同时后端也要运行起来,处理后台逻辑。
- 写项目文档,防止后面接手的人看不懂你写的项目(甚至不写文档可能过几天你自己都看不懂了)
- 持续维护项目(修复 bug,开发新功能)
(拓展,当你已经能独立开发简单的前后端程序后,可以尝试搜索一下 DevOps,可以让你的开发、测试、部署流程更加简单、快速、高效)
正式踏上前后端学习之旅
马上要动真格的了!
请阅读后续内容。