进阶 (小项目)
📌
如果是有一定基础的同学,可以考虑采用一些辅助工具 (React / Vue /jQuery 等),样式方面也可以采用你喜欢的组件库 (Antd / ElementUI / Bootstrap 等) 实现。
🌥 天气组件
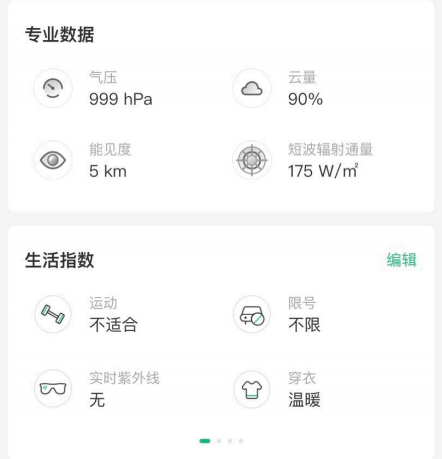
如果你曾经用过助手的小程序,你可能会在首页看到这样的天气卡片:

当然了,平时大家也会用到各种天气 APP

那么,让我们动手实现一个天气卡片吧~
基本要求
通过网络接口请求得到天气数据
- 天气 api 可自行获取,各种服务商会提供注册免费使用的天气接口,如高德和彩云
- 能够获取杭州当前天气和周边基本信息即可
制作一套简易的天气卡片,展示实时天气和天气预报
实时天气
- 显示当前的基本信息,如城市地区、时间
- 显示当前的气温和天气现象状态
- 制作一个相关信息卡片,显示当前风向、湿度等数据
- 相关样式可以参考主流天气组件,要求美观即可,可以适当增加 icon 和图表增加美观度
天气预报
- 通过列表显示未来几天天气数据,如温度、风向等
- 相关样式同时可以参考主流天气组件,如未来天气可以通过折线图直观表示
额外发挥
- 根据你的数据源,可以展示更多的天气数据,如穿衣建议、舒适度等
- 增加定位功能,可以使用原生 Geolocation API 或其他方式,可以通过简单的地图(借助各种地图库)展示当前位置
- 如有需要,不妨试试前沿的浏览器特性,只要是能够在最新版 Chrome Canary 通过 flags 开启的特性均可使用,如容器查询 (Container Queries)、CSS Layout API。
你可能需要的资料
icon 相关
请求相关
图表相关
🎶 音乐播放器


相信你平时或多或少都会听音乐,那么你是喜欢用网易云还是 QQ 音乐呢?或者是系统自带的音乐播放器?不过,其实你也可以自己做一个音乐播放器,来满足你对听音乐这件事的所有幻想,听起来是不是很酷呢 😎~ 那么,来试试看吧!
基本要求
- 通过网络接口请求得到音乐数据
- 支持播放至少两首音乐
- 可根据名字对音乐进行检索与选择
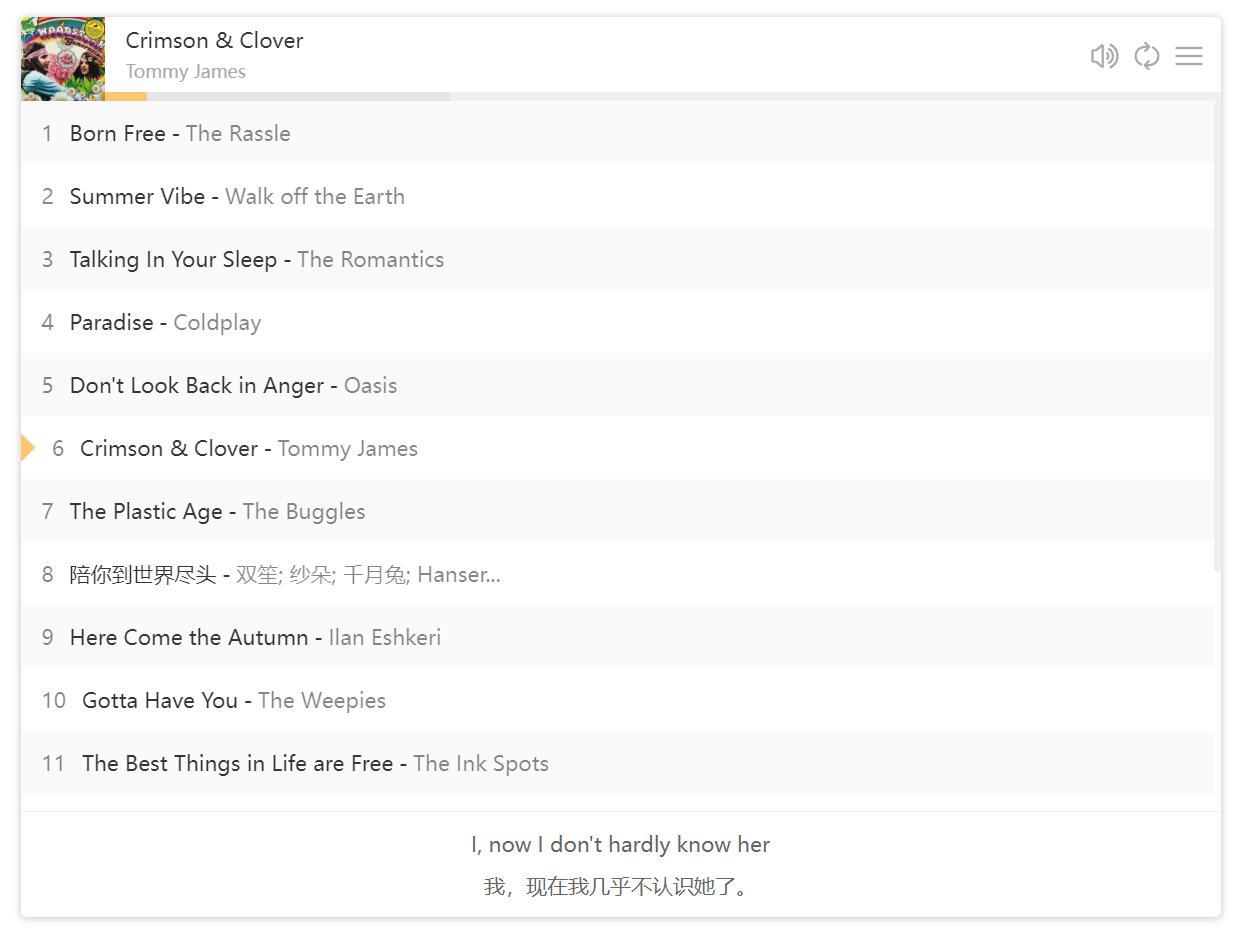
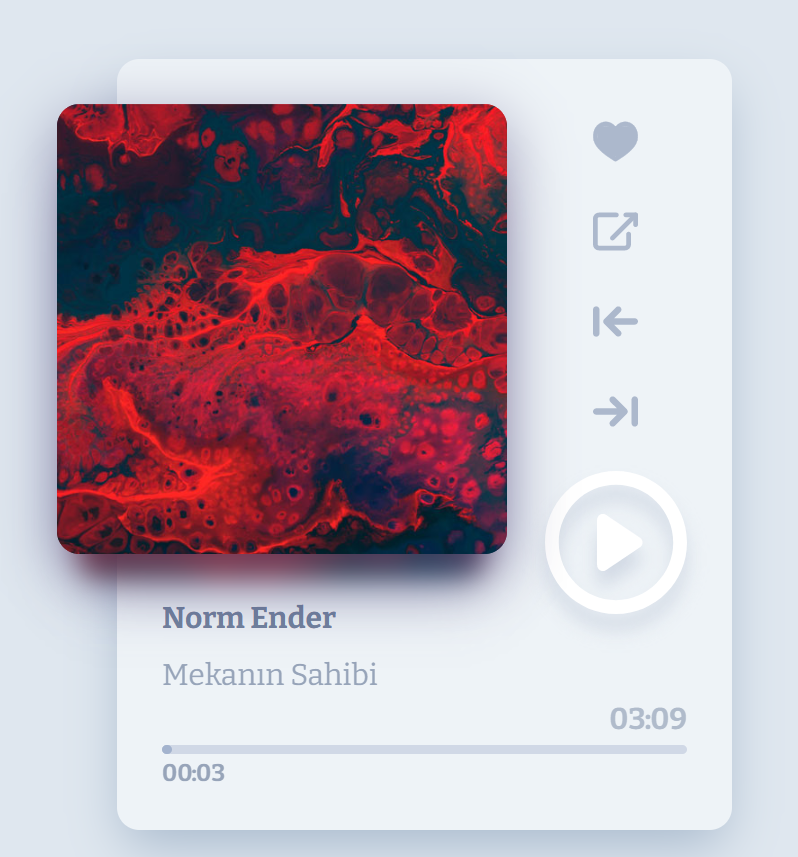
- 音乐播放器可以是小组件形式,也可以是整页形式。播放器拥有以下基本要素:
- 播放、暂停、上一首、下一首
- 音乐封面
- 显示歌曲名称、歌手名称
- 显示音乐播放进度
额外发挥
- 可调节播放器音量
- 为音乐添加滚动歌词
- 对音乐进行评论
- 支持音乐的收藏与分享
- 支持用户上传本地音乐
你可能需要的资料
icon 相关
请求相关